Introducing 3 new Perl Glyphs

Recently I changed our site’s menu links from bitmap images to glyphs. A glyph (or “font icon”) is an svg file which can be packaged in a font file. Glyphs hold several advantages over bitmaps as icons: they look smooth at any resolution, can be colored and aligned just like text, and usually occupy less disk space than a regular bitmap.
PerlTricks.com uses bootstrap, which comes with many stock glyphs, but alas! no Perl ones. Seeing as Perl culture has some pretty powerful iconography, it seemed high time the community had some ready-made glyphs to use. So over the holidays, I learned how to make svgs, and have created 3 new Perl glyphs to share.
First a couple of Perl 5 classics, colored:
And a black-and-white Camelia for Perl 6:
Of course, being svg you can color them however you like.
Creating font icon sets
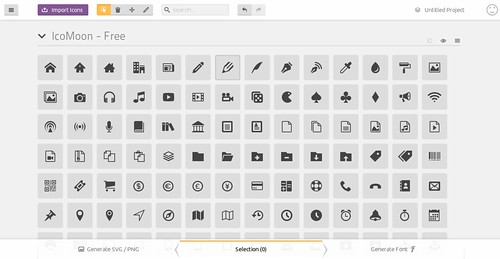
These svg files are nice, but they’re easier to use in a font file. I like to use IcoMoon.io’s app for compiling font files. It’s free, simple and fast. To create your own font Perl icon set, first download the svg files or clone the repo. Now point your browser at the IcoMoon.io app page. Click the “import” button, and select the Perl svg files you downloaded.

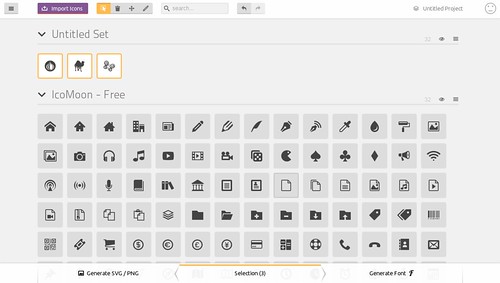
You should see the icons appear as an “untitled set”. Click each icon so that it is selected for inclusion in the font file.

Click the “Generate Font” button in the bottom-right corner of the screen. This will load the download font window. The window should show the 3 Perl glyph, and a unicode identifier for each glyph (like “e600” etc). Remember these unicode ids as you’ll need them to use the font icons.

Finally, click the “download” button to download the fonts archive. Inside the archive you’ll find the font files in eot, ttf, woff and svg formats, along with examples of how to use them. The easiest way to test the icons is by opening demo.html that comes with the IcoMoon fonts archive. Test out the glyphs by typing into the “Font Test Drive” editor. To type a glyph in HTML just type: replacing “e600” with the unicode id of the glyph, for example:

When you go to use the fonts on the web, make sure you use the bulletproof @font-face syntax. Another benefit of using IcoMoon.io’s app: the style.css file in the archive includes the bulletproof syntax.
If you want lower-level access to font files, check out FontForge. Using FontForge you can create or edit font files in a variety of formats. You can set the font metadata (creator, name etc), and specify the alignment of individual glyphs more precisely than with IcoMoon.io’s free app.
Licensing
I’ve released these files under the FreeBSD license, but keep in mind that there may be additional restrictions on use, which is out of my hands. Check out the repo README for the specifics.
Update I’ve added a fourth glyph to the repo, the Perl 5 Raptor! Thanks to Marcus Smith for the suggestion. 2015-01-23
This article was originally posted on PerlTricks.com.
Tags
David Farrell
David is the editor of Perl.com. An organizer of the New York Perl Meetup, he works for ZipRecruiter as a software developer, and sometimes tweets about Perl and Open Source.
Browse their articles
Feedback
Something wrong with this article? Help us out by opening an issue or pull request on GitHub





